Keeping up with evolving trends is a critical aspect of success in the digital marketing industry, notably for SEO. However, the Google Page Experience update has illustrated just how difficult this can be. With less than 4% of websites satisfying the new search ranking benchmarks, there has been a scramble for digitally-oriented businesses to better understand and optimize for this new wave of SEO.
This blog will demystify the Page Experience update, helping guide you through the necessary steps to improve your page experience score on Google search and keep your website from falling in priority.
What You Should Know About Google’s Page Experience Update
In mid-July 2021, Google began rolling out the Page Experience update, with the goal of wrapping up the changes by the end of August 2021. While improving user experience has been the main priority for Google for some time now, this update illustrates their firm commitment to the cause.
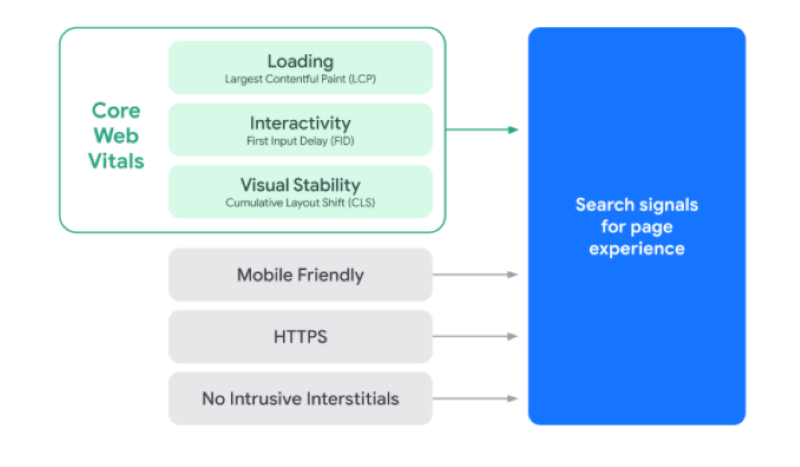
By incorporating page experience metrics into Google’s search ranking criteria, websites with positive user experiences will now be prioritized in the search results, especially for rich results like Top Stories or Featured Snippets. Likewise, Google has released a set of metrics to measure page experience against, known as Core Web Vitals. According to Google, “Core Web Vitals are a set of real-world, user-centered metrics that quantify key aspects of the user experience.”
How the Page Experience Update Affects Your SEO
 By integrating Core Web Vitals as a search ranking signal, there is now an increasingly large emphasis on backend web design, user experience, and UI design with regard to SEO strategy. Previously, websites with code bloat, heavy designs, and mediocre user experience were able to rank well for target keywords, earn spots in Featured Snippets, increase Click-Through-Rates (CTR), and ultimately drive on-page conversions. However, that’s no longer the case.
By integrating Core Web Vitals as a search ranking signal, there is now an increasingly large emphasis on backend web design, user experience, and UI design with regard to SEO strategy. Previously, websites with code bloat, heavy designs, and mediocre user experience were able to rank well for target keywords, earn spots in Featured Snippets, increase Click-Through-Rates (CTR), and ultimately drive on-page conversions. However, that’s no longer the case.
Likewise, websites interested in reaping the benefits of a strong SEO strategy must immediately prioritize improving their Core Web Vitals metrics to reach Google’s benchmarks for a “good” page experience.
How to Measure Your Page Experience Performance
Understanding how your website stacks up against Google’s Core Web Vitals benchmarks is a good first step in adapting your SEO strategy to the page experience update. This information can be found in your Google Search Console, under the “Experience” tab. Here, there will be a breakdown of mobile and desktop URLs into three categories: “good” URLs that meet Google’s benchmarks, “fair” URLs that need improvement, and “poor” URLs that are way beyond the established benchmarks. By taking note of these page experience scores, you can assess whether or not your site is meeting the three Core Web Vitals metrics.
For detailed instructions on how to improve the Core Web Vitals metrics across your site, you will need to use the developer tool, Google Pagespeed Insights. By entering your website’s URL into the tool and running a report, you will gain access to your Core Web Vitals scores across mobile and desktop, as well as specific actions you can take to improve your scores. Now, let’s clarify what the three Core Web Vitals metrics are, learn more about Google’s benchmarks, and review tips for improving each of them.
What are the Three Core Web Vitals Metrics?

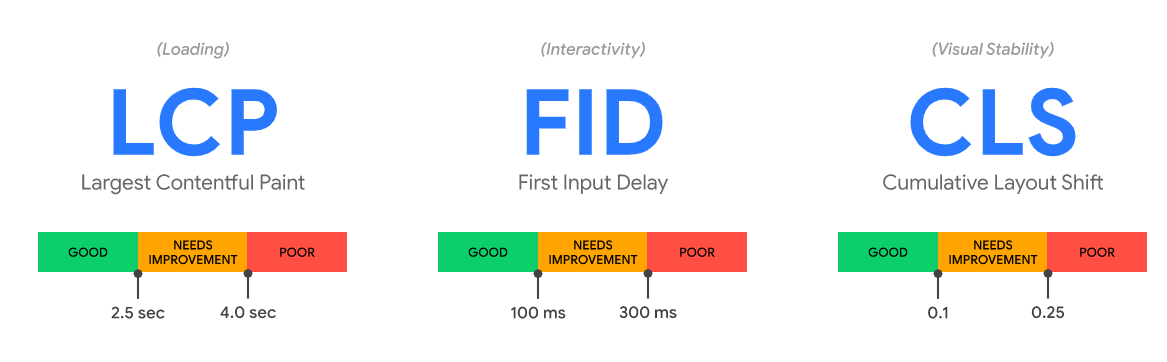
Google is using the following three Core Web Vitals metrics to measure page experience performance:
- Largest Contentful Paint (LCP): which measures loading.
- First Input Delay (FID): which measures interactivity.
- Cumulative Layout Shift (CLS): which measures visual stability.
Let’s dive into each of these metrics in more detail to understand how they function as ranking signals on the Google SERPs, and how you can improve them.
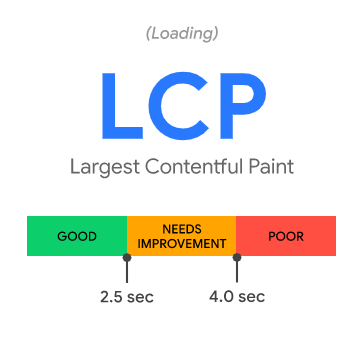
What is Largest Contentful Paint (LCP)?
 Largest Contentful Paint (LCP) is the perceived load speed of a page, in other words, the amount of time it takes a page to load from the viewpoint of an actual user. In this context, the “largest” refers to the render time of the largest image or text block visible to the user, relative to when the page first started loading.
Largest Contentful Paint (LCP) is the perceived load speed of a page, in other words, the amount of time it takes a page to load from the viewpoint of an actual user. In this context, the “largest” refers to the render time of the largest image or text block visible to the user, relative to when the page first started loading.
Google breaks down LCP into the following three categories:
- Good: LCP is 2.5 seconds or less.
- Needs Improvement: LCP is between 2.5 seconds and 4 seconds.
- Poor: LCP is more than 4 seconds.
How Do You Optimize LCP?
- CSS and JavaScript (JS) Optimization: Techniques include minifying code files, compressing code files, implementing critical CSS, and delivering smaller JS payloads.
- Image Optimization: Techniques include compressing images, formatting images correctly, using the srcset attribute for responsive images, and preloading hero images.
- Server Response Time Optimization: Techniques include upgrading your hosting plan, optimizing your server, reducing reliance on third-party plugins, caching, and using a Content Delivery Network (CDN).
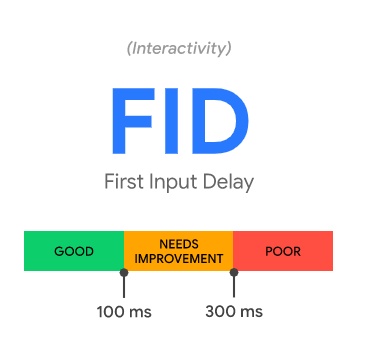
What is First Input Delay (FID)?
 First Input Delay (FID) is the amount of time it takes after a page loads and before a user can interact with the content, in other words, the time it takes for a user to actually do something on the page.
First Input Delay (FID) is the amount of time it takes after a page loads and before a user can interact with the content, in other words, the time it takes for a user to actually do something on the page.
Google breaks down FID into the following three categories:
- Good: FID is less than 100 milliseconds.
- Needs Improvement: FID is above 100 milliseconds but less than 300 milliseconds.
- Poor: FID is longer than 300 milliseconds.
How Do You Optimize FID?
- CSS and JS Optimization: Techniques include breaking up Long Tasks, minifying code files, compressing code files, implementing critical CSS, and deferring unused JS code.
- Third-Party Script Optimization: Assessing which scripts provide the least value to the user and removing them.
- Browser Cache Optimization: Techniques include editing your website’s htaccess file, or using a WordPress plugin such as W3 Total Cache with no coding required.
- Web Worker Optimization: Leveraging Web Workers allows you to run scripts in the background without affecting the Main Thread.
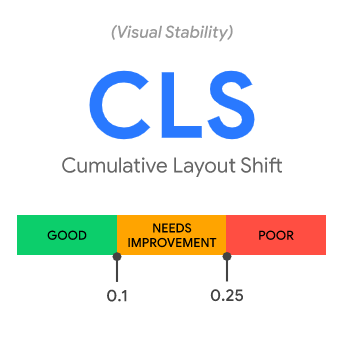
What is Cumulative Layout Shift (CLS)?
 Cumulative Layout Shift (CLS) measures visual stability or how often page elements “shift” on screen. In other words, CLS measures whether elements on your webpage move around too much while the page is loading. Moreover, CLS is a mobile-centric Core Web Vital metric, because shifts on smaller mobile screens are more detrimental to the user experience, while screen size challenges are typically not an issue on desktop websites.
Cumulative Layout Shift (CLS) measures visual stability or how often page elements “shift” on screen. In other words, CLS measures whether elements on your webpage move around too much while the page is loading. Moreover, CLS is a mobile-centric Core Web Vital metric, because shifts on smaller mobile screens are more detrimental to the user experience, while screen size challenges are typically not an issue on desktop websites.
Google breaks down CLS into the following three categories:
- Good: CLS is below 0.1.
- Needs Improvement: CLS is between 0.1 and 0.25.
- Poor: CLS is above 0.25.
How Do You Optimize CLS?
- On-Page Media Optimization: Techniques include using set size attributes for visual media.
- Font Optimization: Techniques include customizing font loading and rendering using <link rel=”preload”> , font-display, or the Font Loading API. In addition, providing a revalidation token and optimal caching policy.
- Page Design Optimization: Techniques include adding UI elements “below the fold,” and using pagination in lieu of an infinite scroll or load more button.
Rethinking Your SEO Strategy
If your Core Web Vitals metrics genuinely cannot be improved any further, it’s time to rethink your SEO strategy. Start by combing through your target keyword list and your landing page metrics with a discerning eye- specifically looking for keywords that have dropped significantly in ranking or landing pages that have lost a large amount of organic traffic since the release of the update in mid-July.
By looking at the design of the specific pages that have decreased in traffic, you can assess if there are any opportunities to redesign the pages with lighter elements or move large pieces of content such as videos, images, or text blocks “below the fold.” Similarly, by taking note of the keywords that have decreased in rankings, you can assess their SEO difficulty, identifying alternative keywords to target that have a lower keyword difficulty.
Not to mention, with a poor page experience score, there will be more pressure than ever on improving the other search ranking factors to ensure your success on the Google SERPs.
Need help improving your SEO strategy and adapting to changing trends? Learn how Obility can help you build a data-driven SEO strategy that increases your keyword rankings, improves your CTR, and drives on-page conversions.
