Heatmap tools such as HotJar and Crazy Egg are visualization tools that allow you to have a better understanding of how users interact with your website.
Analytics tools already provide information on page traffic and conversions, but heatmaps give you more visual data and a better understanding of the roadblocks that exist on your website, such as missing internal links, hard-to-find CTAs or underperforming resources.
They are especially useful for B2B businesses with a long sales cycle that can struggle with optimizing for returning users. B2B prospects may need several months to move from top to bottom of the funnel, so making sure they can access all your resources and deep pages is crucial.
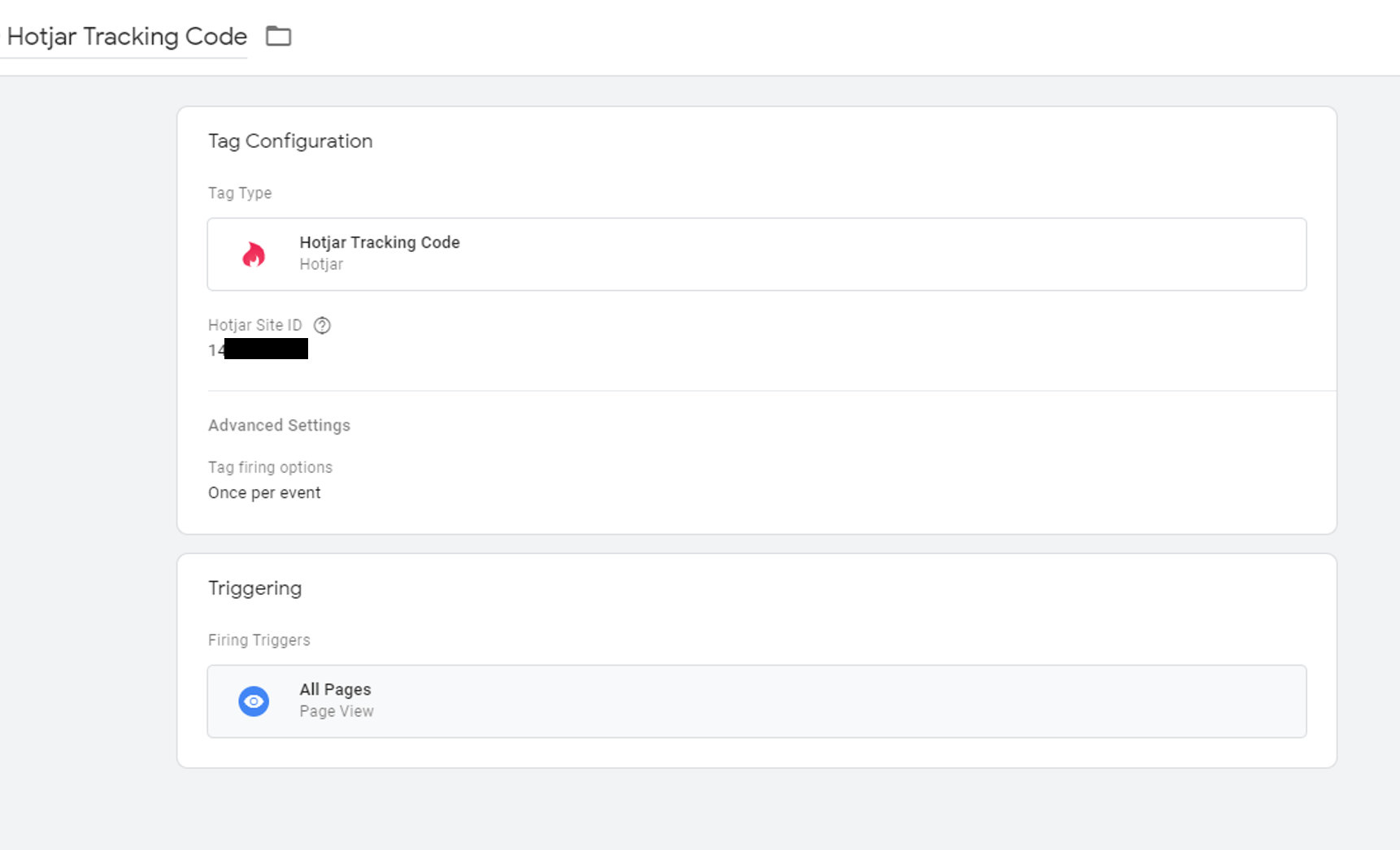
The implementation of these tools is very simple, they integrate with Google Tag Manager and creating a new HotJar or Crazy Egg tag is fast and easy.

I. Setting Up Heatmaps
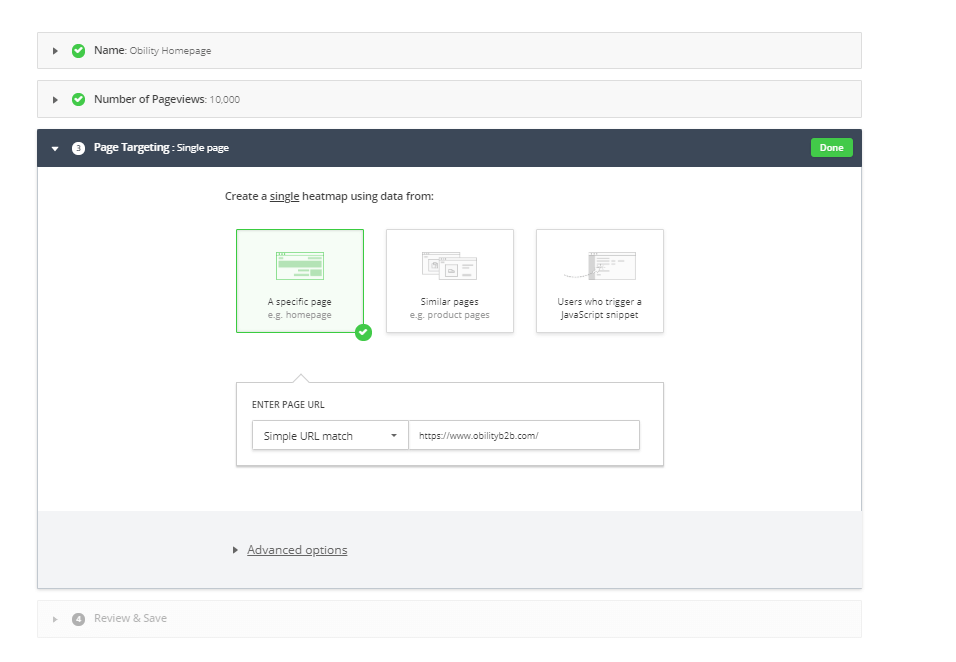
I recommend starting heatmaps for your homepage, product pages, solutions pages, and blog homepage. Then move to any other underperforming pages, ie. pages with high traffic and low conversion rate or pages with high traffic and a high bounce rate.
Note that each solution or product page should have a separate heatmap. If you start a heatmap on www.obilityb2b.com/solutions, the tool will group all data on one page and show you the results of the page with the highest traffic.
Set up your heatmaps for 10,000 views so you have more accurate data to analyze.

II. Reviewing Results for User Experience Improvement Opportunities
Once the data is gathered, it’s time to move on to analysis and website optimization.
Heatmaps give you information about scroll depth, most clicked-on links, CTAs and mouse movements, which you can use to:
- Increase conversion rate
- Move CTAs and assets that are too low on the page and aren’t reached by users above the fold.
- Compare CTA language and identify the best-performing one- do users react better to “Contact Us”, “Free Demo” or “Sign Up”? Use that information to update the language or start an A/B test.
- Compare click performance between the top and the bottom nav- are there links users click on in the bottom nav that are not in the top nav? If yes, you should add them to the top.
- Look for blank space that users are clicking on, they could be good places for new CTAs.
- Lower bounce rate and increase the number of pages/sessions:
- Look through the clicks on unclickable texts and add internal links when available content exists.
- Update the order of your resource center to place the best-performing ones at the top.

III. User Experience Improvements Examples
Below are a couple examples of A/B tests I ran after setting up heatmaps.
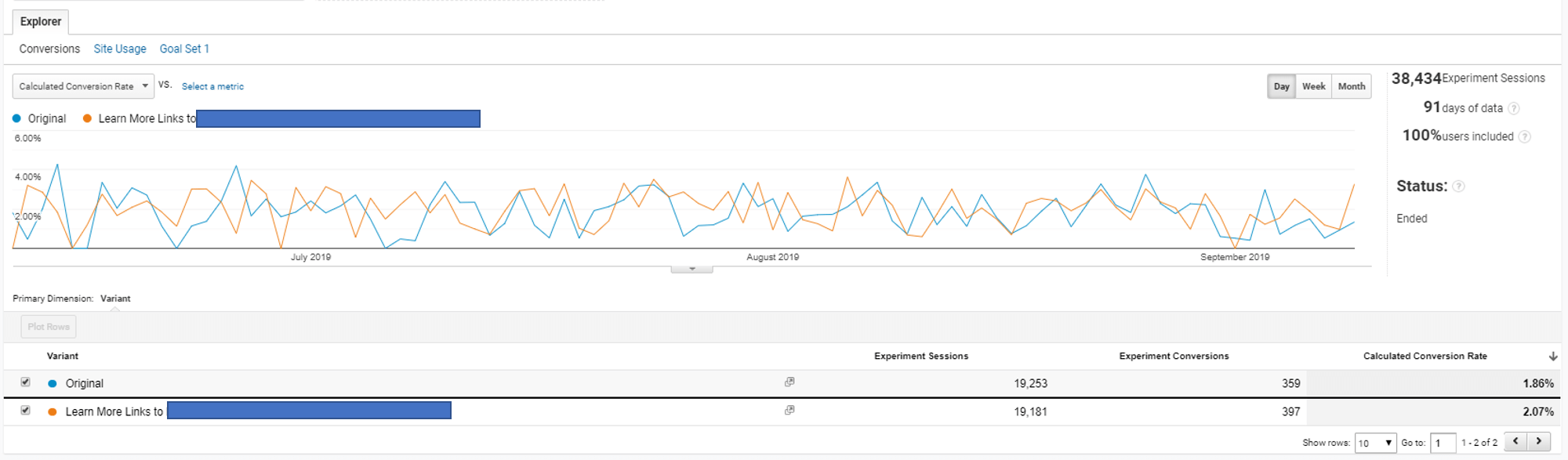
The first is a link destination update. The heatmap recording showed that in the top nav, the vast majority of users were clicking on Solutions A, but the “Learn More” CTA on the homepage slider was pointing to Solutions B.
We started an A/B test to confirm these findings, and updating the CTA to link to Solutions B led to an 11% increase in form submissions.

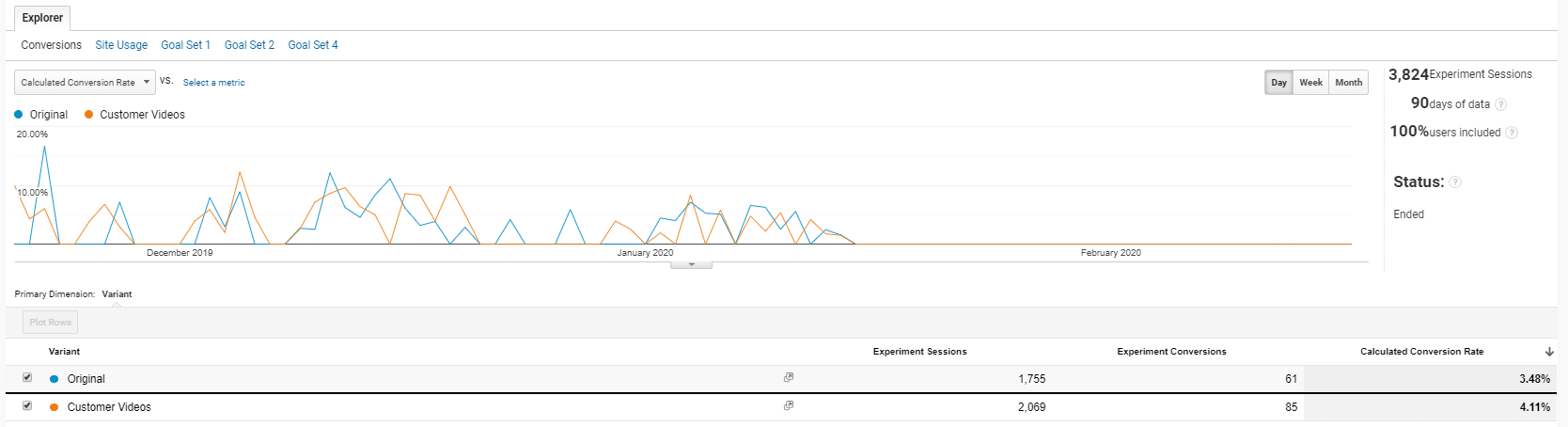
The second example is for an A/B test on resources classification.
This website had a search bar where users could select the type of resources they were looking for and the heatmap showed videos were getting the most engagement.
In this A/B test, we updated the link at the top of the resource center to feature customer videos instead of datasheets, which resulted in an 18% increase in resource downloads.

Heatmaps are easy to set up, easy to use, and provide valuable information about user behavior. Combined with analytics and A/B testing tools, heatmaps can help you solve for roadblocks and identify new opportunities to improve user experience.
